Where does every video project typically begin? It’s not on set, or in a boardroom — it’s on a storyboard template.
Every video project has different needs. But as we’ve written before, you can’t start a project without a plan. With video, brainstorming usually begins with a series of team meetings, scripting and storyboarding. A storyboard template is the rough draft of your video before it goes into production.
Creating a video storyboard template keeps everyone involved on the same page, and avoids costly re-dos later on down the line. Think of a video storyboard as your video production guide. It’s changed, developed, and referred to every step of the way.
If you’ve never created a video storyboard before, don’t worry. It’s actually pretty simple if you have the right tools, and the right production partner. In this post, IdeaRocket founder William Gadea shares our approach to video storyboarding. We’ve even included a few templates below for you to get started.
What Is A Video Storyboard?
Storyboards are rough drawings of what the key frames in your animated video or live action video will look like. Descriptions of the action within the frame are included to give full context to the entire process.
“A storyboard is the blueprint for a video,” Gadea said. “It’s where the visual language of the video is worked out.”
How To Use A Video Storyboard Template
Storyboards give your team key insights on crucial elements of the production process, like:
- How well the visual storytelling is working
- How many backgrounds you’ll need to create
- Different locations or lighting setups you’ll need for your shoot (for live action video)
- Where texts and graphics are needed to accompany your video
- How different images and music (if needed) will be used to drive your video narrative
- How does the voiceover lines up with the visuals
Creating a storyboard before your shoot will help save time, and keep everyone on the same page throughout the entire process.
Creating A Storyboard Template
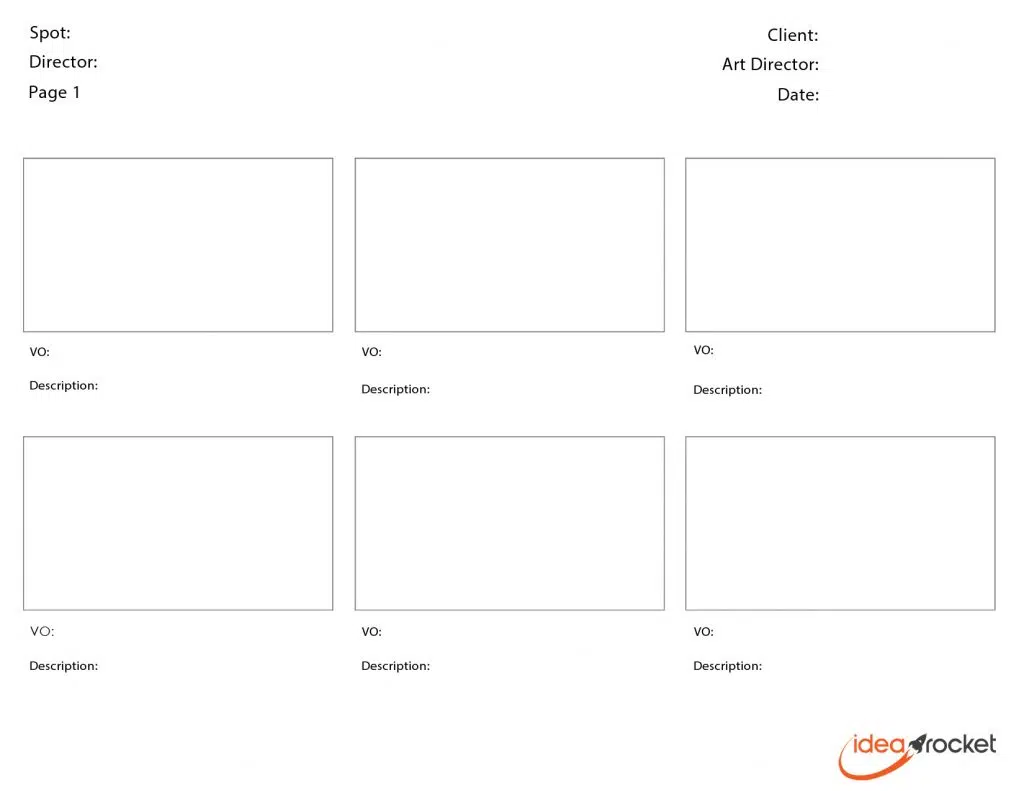
Storyboards most often come in formats with one, four, or six frames per page. Each frame should be the same size, and have a the same aspect ratio (whether that be vertical video, or horizontal video) as the medium you’re aiming for. Underneath each frame, include space to map out your voiceover script. You also want to include room for other notes, like frame descriptions (what’s going on in the scene beyond the voiceover) music choice, types of shots, text overlays, and sound effects.
We’ve created a simple six-frame storyboard template below:

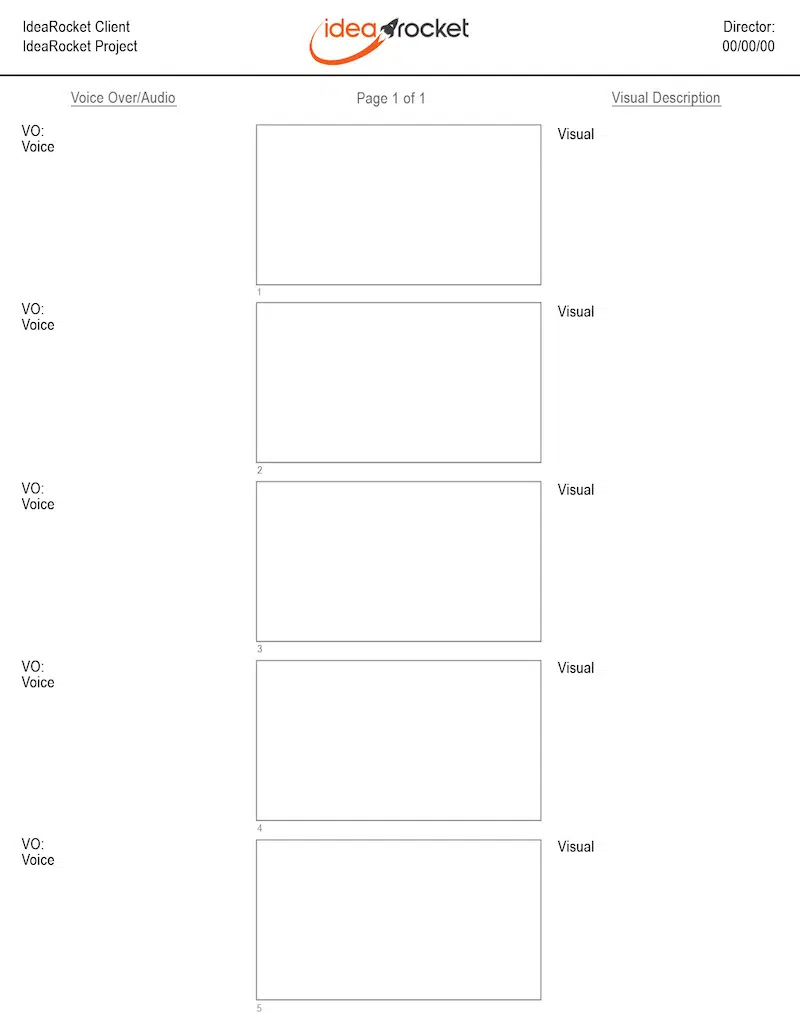
Storyboards can also be created vertically. In this template, we’re using a five-panel storyboard with a portrait frame:

Developing Storyboard Graphics
Storyboards are rough sketches of your video. At first, don’t be afraid to keep it simple.
“Oftentimes when we are writing the early versions of the script we will create very rough drawings, really, more like stick figures,” Gadea said. “To distinguish this from the more developed storyboard, we call these thumbnails.”
The storyboard is slowly brought to life as the project develops. If you’re producing an animated video, or a whiteboard animation, more developed storyboards (also called dynamic animatic storyboards) can add more depth than simpler drawings.
Animatic Storyboard Template: A Breakdown
“At IdeaRocket, we often prefer to present storyboards in animatic form,” Gadea said. “Instead of presenting the storyboard frames on paper, we time the frames in a slideshow fashion to the voiceover. We feel this contains more information, since it gives a sense of tempo. It is also far easier to read.”
Check out an example of one of our animatic storyboards here:
While animatic storyboards are still “rougher” than a finished animated video, they’re still much more complete than a simpler storyboard. This technique gives your team a better feel for what the finished product will actually look like. Animatic storyboards can also help you identify and correct challenges earlier on down the line — saving time and resources to avoid rewrites later on in the production process.
However, Gadea noted, animatics may not work in all situations.
“Healthcare projects and broadcast commercials are the exception,” Gadea said. “Healthcare usually comes with stringent legal reviews, and the lawyers prefer to put their notes and adjustments on paper. In broadcast commercials, sometimes the agencies are more comfortable with storyboards rather than animatics, although they often like to receive both.”
Additional Storyboard Graphics
Storyboards also often include arrows within each frame to delineate camera actions or animated movement. This dictates how action flows from frame to frame. It also helps visualize what types of shots are needed for different parts of the story.
Here is a simple example of some common arrow types, from Storyboard That:
Simple lines bring depth to the storyboard, and indicate “line of sight,” which is how a viewer perceives different elements in relation to the frame. This is especially helpful when creating 2D and 3D animation.
 Arrows can frame character movement within a scene or location:
Arrows can frame character movement within a scene or location:
Why You Need A Storyboard Template
The last thing anyone wants to do is “go back to the drawing board.”
That’s why it pays to be proactive. A video storyboard template is the backbone of your brainstorm. It’s where all the pieces of the video puzzle come together — marrying narrative, audio, and visuals, frame by frame. This type of planning gives your team the power to identify challenges early, saving you time and money during the production process.
Want to learn more about the IdeaRocket approach? Drop us a line here.